В современном мире создание сайта с нуля не требует от вас глубоких знаний программирования или веб-дизайна. С помощью современных CMS вы можете создать полноценный сайт всего за несколько часов.
В этой статье мы рассмотрим процесс создания сайта с нуля на примере CMS WordPress. WordPress — это самая популярная CMS в мире, с помощью которой создано более 40% всех сайтов. Причина такой популярности скрыта в интуитивной понятности CMS, удобном интерфейсе и большом количестве шаблонов, база которых непрерывно обновляется. С какой-то стороны, вы не получите той свободы, которую дают навыки веб-программирования, но полноценный, современный сайт, будь-то небольшой лендинг или интернет-магазин, вполне можно сделать.
Шаг 1: Выбор домена и хостинга
Первым делом вам необходимо выбрать специально подготовленный WordPress хостинг и зарегистрировать домен для вашего сайта. Домен — это адрес вашего сайта в интернете, например, example.com. WordPress хостинг — это место, где будут храниться файлы вашего сайта.
Вы можете купить домен и хостинг у одного и того же провайдера или у разных, хотя, здесь есть нюанс. Если вы читали размещённые у нас обзоры провайдеров, вы могли заметить, что многие украинские хостинги предлагают бесплатный домен при покупке услуг хостинга. Другие же предлагают скидки на домен. Следовательно, выгоднее выбирать домен и хостинг в одном месте. Правда, остаётся ещё вопрос выбора самого провайдера, и этому надо уделить серьёзное внимание. Сейчас на рынке немало компаний предлагающих подобные услуги, обещая всё, сразу и чуть-ли не даром. Однако, далеко не всегда слова соответствуют действительности.
При выборе провайдера обратите внимание на следующие факторы:
- Стоимость — не должна определять ваш выбор.
- Качество обслуживания — а вот данный фактор имеет намного большее значение, чем цена.
- Репутация — всегда изучайте будущего провайдера комплексно.
- Реселлинг — лучше всего выбирать не реселлера, а “оригинального” провайдера с собственным дата-центром, особенно, если у вас серьёзный, крупный проект.
Рекомендуем также ознакомиться с нашими рекомендациями — «Как выбрать хостинг для сайта» и «Основные критерии при выборе хостинга«, чтобы иметь более-менее чёткое представление о хостинге.
Надежный провайдер это уверенность не только в завтрашнем дне, но и во дне сегодняшнем, а ещё — хорошая скорость, достойные квоты, поддержка современных веб-технологий и оперативная помощь в случае чего.
Шаг 2: Установка WordPress
После того, как вы выбрали домен и хостинг, необходимо установить WordPress. В зависимости от админ панели, нужно выполнить несколько несложных действий. Хоть действия почти одинаковы, мы все же перечислим их пошагово:
- Для хостинга на базе cPanel:
- Войдите в панель управления хостингом.
- Перейдите в раздел «Дополнительные сервисы» > «WordPress».
- Введите название вашего сайта, адрес электронной почты и пароль.
- Нажмите кнопку «Установить».
- Для хостинга на базе DirectAdmin:
- Войдите в панель управления хостингом.
- Перейдите в раздел «Управление сайтами» > «Добавить сайт».
- Выберите тип сайта «WordPress».
- Введите название вашего сайта, адрес электронной почты и пароль.
- Нажмите кнопку «Создать».
- Для хостинга на базе Plesk:
- Войдите в панель управления хостингом.
- Перейдите в раздел «Сайты и домены» > «Добавить сайт».
- Выберите тип сайта «WordPress».
- Введите название вашего сайта, адрес электронной почты и пароль.
- Нажмите кнопку «Создать».
После установки WordPress вы попадете на страницу администрирования сайта. Идем дальше.
Шаг 3: Настройка WordPress
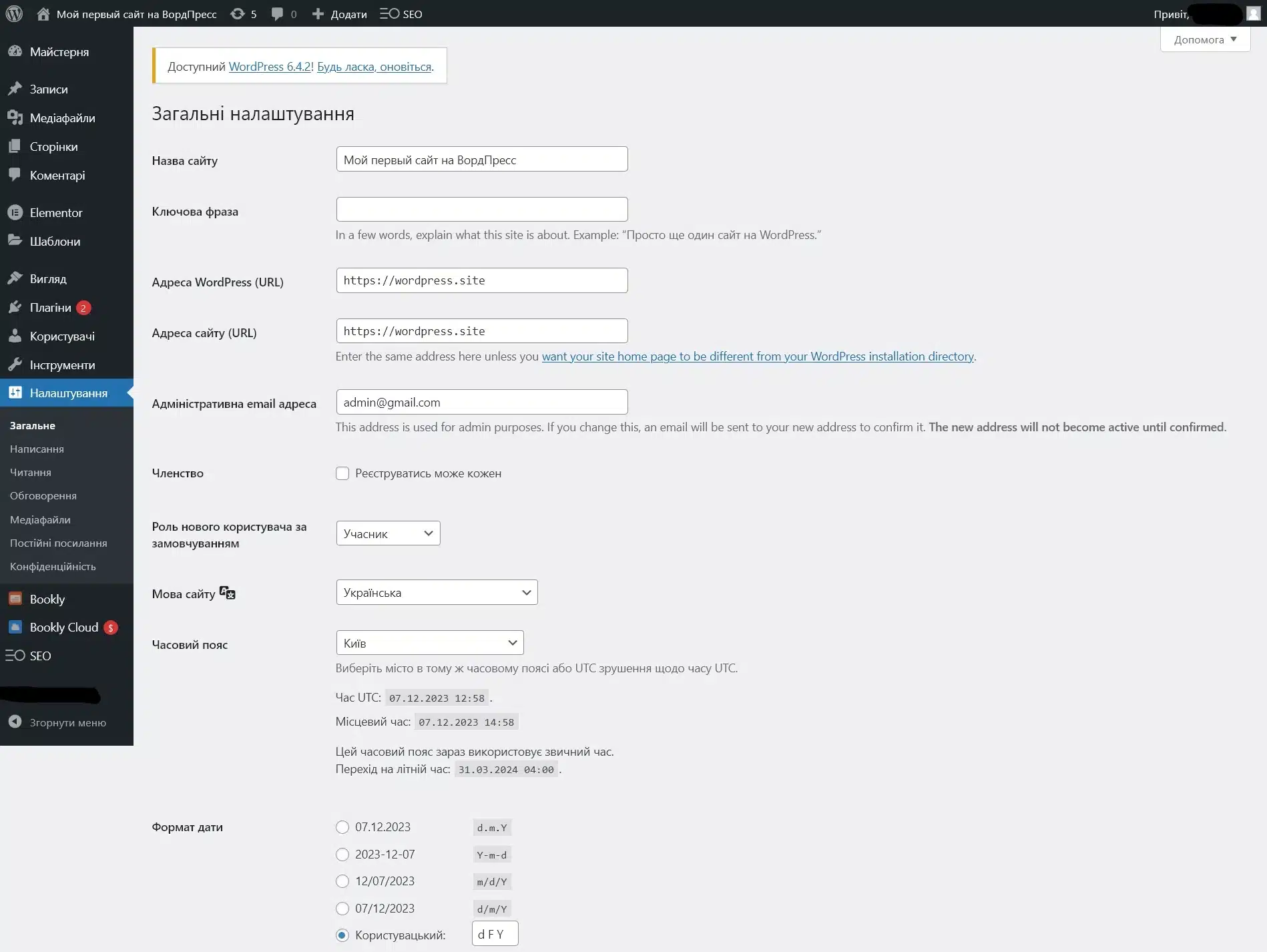
Первым делом вам необходимо настроить основные параметры WordPress, такие как язык, часовой пояс и валюту. Для этого перейдите в раздел «Настройки» > «Общие».
Затем мы создаём пользователя администратора. Для этого переходим в раздел «Пользователи» > «Добавить нового».
После этого вы можете приступить к созданию контента для вашего сайта. Фактически, на данном этапе мы переходим к веб-дизайну.
Тут нам нужно выбрать Тему. Они есть бесплатные и платные, разница, как всегда, в возможностях и вариативности опций. Базовые темы ВордПресс редко привлекают пользователей, и немудрено, так как они довольно ограничены и их мало. Каждая тема может иметь собственный функционал и возможности, отличные от других. Раздел Внешний Вид — именно здесь, внизу, мы можем добавить новую тему (просто нажмите на соответствующую надпись), а также ознакомиться с тремя базовыми.
Одна из наиболее популярных и удобных бесплатных тем — Astra. Для этой темы в разделе Плагины устанавливаем также универсальный плагин Spectra, который существенно расширит её возможности. Вообще, и тем, и плагинов — тысячи, это отдельная, обширная область.
Шаг 4: Создание контента
Существует множество способов создания контента. Для этого могут применяться встроенные инструменты WordPress, такие как редактор блоков, или сторонние плагины.
Для создания простого сайта-визитки, мудреные инструменты вам не нужны. Но, если вы хотите создать более сложный сайт, то вам могут понадобиться сторонние плагины (кроме уже установленного ранее Spectra). Например, для создания интернет-магазина вы можете использовать плагин WooCommerce.
Давайте попробуем создать страницу вместе. Достаточно начать и вы увидите, что это совсем несложно. Для создания контента на WordPress имеется редактор страниц, который позволяет добавлять и редактировать текст и другие элементы, в том числе медиаконтент — картинки и видео.
Создаем страницы
Для создания нового контента на WordPress, необходимо перейти в раздел «Страницы» или «Записи» на панели управления. Выберите «Добавить новую» и назовите страницу. Каждая страница должна иметь название чтобы вы понимали где какая, но, для пользователей название лучше скрыть (для этого кликаем по иконке глаза).
Дизайн блоков состоит из двух областей — в правой редактируем блоки, в правой их добавляем. Когда страница готова — жмите Опубликовать (данная кнопка в дальнейшем будет заменена на кнопку Обновить). После публикации вам будет доступна история версий, или — редакций, и при желании вы всегда сможете откатить на предыдущую редакцию. Рядом с кнопкой публикации/обновления есть иконка с компьютером, это предпросмотр. А еще там имеется всплывающее окошко, которое даст нам возможность просмотреть вид страницы не только с обычного монитора, но и с мобильных устройств.
Главная страница
Главная страница — лицо сайта. Назначить её несложно. Идем в консоль, выбираем Настройки/Чтение, и видим опцию “На главной странице отображать” — тут нас интересует Статическая страница. Переключаем. Все — теперь та страница, на которой вы произвели данное действие, и будет главной.
Типы контента
WordPress поддерживает два основных типа контента: Страницы и Записи. Независимо от типа контента, помните, что SEO продвижение сайта начинается на этапе его создания, в частности, например, с использования ключевых слов в тексте.
Чем же отличаются Страницы и Записи?
- Страницы используются для статического контента, который не меняется часто. Например, это могут быть страницы о компании, о продукции или о услугах.
- Записи используются для динамического контента, который меняется регулярно. Например, это могут быть новостные статьи, блоги или портфолио.
Добавление изображений
Чтобы добавить изображение к контенту, просто нажмите кнопку «Добавить медиафайл«. Далее, выбираем изображение на своем компьютере и жмём «Открыть«.
После того, как изображение будет добавлено, вы можете изменить его название, описание и другие параметры.
Добавление видео
Чтобы добавить видео к контенту, необходимо нажать кнопку «Вставить медиафайл«. Выберите видео на своем компьютере или введите URL-адрес видео.
Далее все так же как с картинками — добавив видео, можно прописать название, описание, и т.д.
Добавление ссылок
Чтобы добавить ссылку к контенту, следует выделить текст, к которому вы хотите добавить ссылку, и нажать кнопку «Ссылка«. Введите URL-адрес ссылки и нажмите «Ок«.
Добавление стилей и скриптов
Чтобы добавить стили и скрипты к контенту, нужно открыть файл шаблона страницы или записи, после чего внести необходимые изменения.
Шаг 5: Продвижение сайта
После того, как сайт появился, ожил и стал доступен через строку браузера, крайне важно заняться его продвижением. Хотя, строго говоря (и мы уже упоминали об этом выше), SEO продвижение сайта начинается ещё на этапе его создания с ключевых слов в тексте. Ключевые слова должны быть интегрированы в текст гармонично, соответствовать структуре текста и его смыслу. Важное правило — их не должно быть много (желательно не более 1 ключа на 500 знаков), ибо роботы поисковых систем как ниндзя — скрытны, незаметны, но чрезвычайно эффективны. Если у вас переспам ключей для сайта это не плюс к выдаче, а минус. Ещё один неплохой метод — внутренняя перелинковка страниц.
Продвижение сайта — это процесс повышения его видимости в поисковых системах и улучшение позиций. Не нужно быть гением статистики, чтобы знать — именно первая десятка в выдаче по поисковому запросу является наиболее конкурентной. За первые позиции в поиске разворачивается самая серьезная борьба. SEO — не тема нашей сегодняшней статьи, но обойти её стороной мы не могли.
Теперь давайте обобщим вышесказанное, добавив ещё пару моментов:
- Оптимизация сайта для поисковых систем (SEO).
- Реклама в поисковых системах.
- Социальные сети.
- Ссылки и трафик с других интернет-ресурсов.
Вообще, на тему SEO продвижения сегодня пишут научные труды, и этот вопрос заслуживает, по крайней мере, отдельной статьи. Но, даже вышеозвученного будет достаточно, чтобы получить общее представление и, главное — результат.
Подводя итоги…
И, напоследок, несколько правил, которые помогут вам создать успешный сайт:
- Выберите правильную тему и плагины.
- Изучайте сайты конкурентов.
- Используйте качественный контент.
- Продвигайте свой сайт в поисковых системах.
Правила простые, но действенные, потому не стоит пренебрегать каждым из них.
WordPress — лишь одна из CMS, и в рамках данной статьи невозможно раскрыть все особенности и тонкости её работы/настройки. Потому — следите за обновлениями в нашем Блоге, развивайтесь и попробуйте уже сегодня создать собственный сайт.